
vscode 사용하기 전부터 사용한 에디터라 손에 더 익어서 자주 쓰는데
Brackets 플러그인 정리할 때마다
검색해보기 귀찮으니
정리 해두자
브라켓 플러그인 정리!!
Brackets Icons
오른쪽에있는 문서 앞에 아이콘이 표시되는데
확장자별로 다른 아이콘을 표시해 줍니다

Custom Work
화면 왼쪽에 폴더, 파일명만 보였는데
상단에 탭이 생겨서 파일 이동이 편리하게 해줍니다

이랬던게

이렇게 탭이 생성되어 이동이 편리해짐!
Emmet
빠른 코딩을 도와주는 플러그인 입니다

<div>만 쳐도 바로 </div>로 닫아줍니다
.html 확장자로 저장 후
! [tab]을 눌러주면 html 템플릿이 생성됩니다!
ul>li*개수>a[#] [tab]을 눌러주면 개수만큼 ul안에 li a태그 가 생성됩니다

HTMLHint
html 에러를 화면 하단에 표시 해줍니다
Interactieve Linter
문서 종류에 상관없이 에러난 곳에 전구모양 아이콘이 보이며
클릭하면 이유를 알 수 있습니다

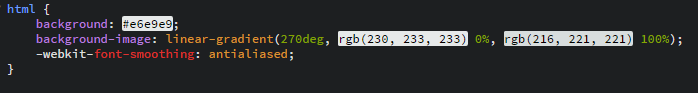
color Highlighter
입력한 color를 한눈에 알아볼 수 있게 해줍니다

W3C Validation
W3C 문법체크 할 수 있도록 도와주는 기능 입니다
아래 유튜브처럼 하단에 나와야하는데 f9를 눌러도 안나오네요
Interactive Linter랑 겹치는건지 뭔지...흠

Minifier
js, css 파일을 압축하여 파일이름에 .min을 붙여 저장하는 기능 입니다
ctrl+m

beautify.io
코드 정렬을 해줍니다 ctrl+l

Locked Live Preview
변경된 코드를 실시간으로 보여줍니다
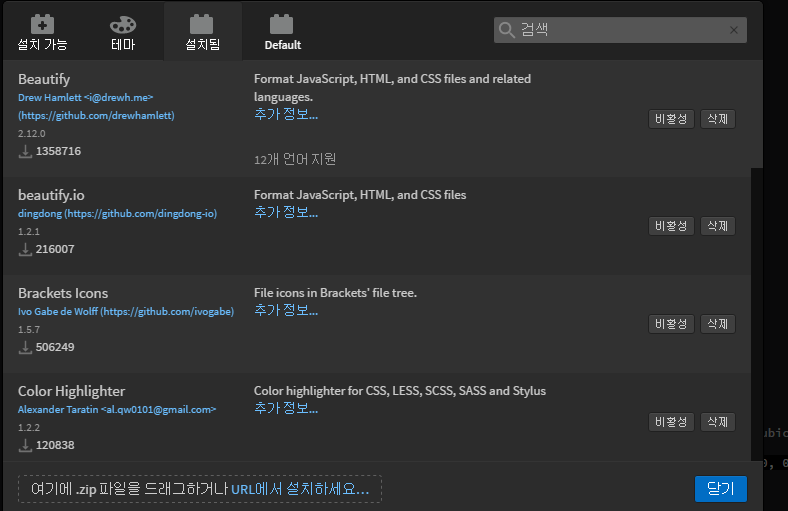
내가 받은 것들




외
color picker =>ctrl+e로 색상지정기를 사용하여 컬러 픽!
indent guide => 가이드 라인을 표시해주는 기능
등등
많은 플러그인이 있다
우선은 이정도만 해두쟈

'IT록' 카테고리의 다른 글
| 테스트 및 작업 시 자주 사용하는 CDN (3) | 2021.06.21 |
|---|---|
| [CSS / footer]footer 하단에 고정하기 (0) | 2021.06.18 |
| [프론트, 백엔드, DB] 알아두면 좋은 사이트 [업뎃하자] (0) | 2021.06.18 |
| [CSS / font-size] 가독성 개선 폰트 사이즈 (0) | 2021.06.14 |
| [HTML / CSS] CSS사용자 지정속성을 제외한 모든 속성 초기화 all property (0) | 2021.06.11 |


댓글